Do you want to Upload WEBP Format Images on your WordPress Website?
In this blog post, we will tell you how you can Upload WEBP Format Images on your WordPress Website.
WEBP Images: Introduction
First of all, let me explain what WEBP images are.
WebP is an image format developed and first released by Google in 2010. It supports encoding images in both lossless and lossy formats, making it a versatile format for any type of visual media, and a great alternative format to both PNG or JPEG. WebP’s visual quality is often comparable to more ubiquitous formats.
In short, WEBP Images are alternative to PNG and JPEG images. But WEBP Images will be smaller than PNG and JPEG Images.
There are not many disadvantages of WEBP images. But one of the biggest disadvantages of WEBP images is browser support. WEBP is the new format of images, which is not supported by all browsers. So if any browser does not support WEBP format, then your website’s images will not load or show.
But this problem is solving time by time. Chrome is the most used browser and it supports WEBP format images. 77% percentage of the desktop browser market share is acquired by Google Chrome. In mobile browser market share 64% is acquired by Google Chrome.
Microsoft Edge, Firefox, Safari (for IOS), Opera support WEBP Images.
Safari browser (for macOS) does not fully support WEBP format images yet. Also, Internet Explorer does not support WEBP format images. But Microsoft will soon replace Internet Explorer with Microsoft Edge.
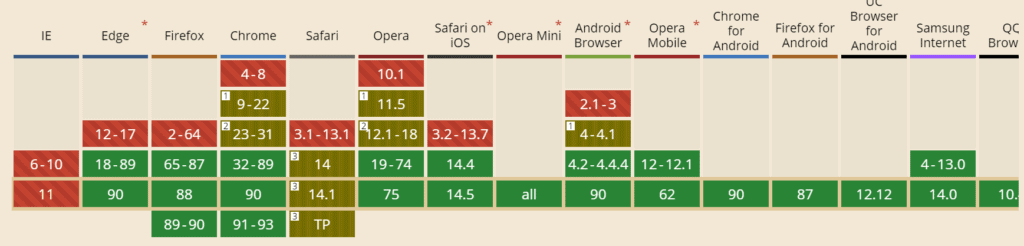
At this time, most of the browsers support WEBP format images. According to Can I Use 94.41% of browsers support WEBP Images. You can see the supported browsers list in the below image.

Benefits of using WEBP Images
Create WEBP Images
Next Question? How to make WEBP Images?
Let me tell you how I do it. First I make my images in PNG format in my favorite software. Then I use Covertio online tool which can convert PNG images into WEBP images. This is the best way of creating WEBP images.
Upload WEBP Images in WordPress
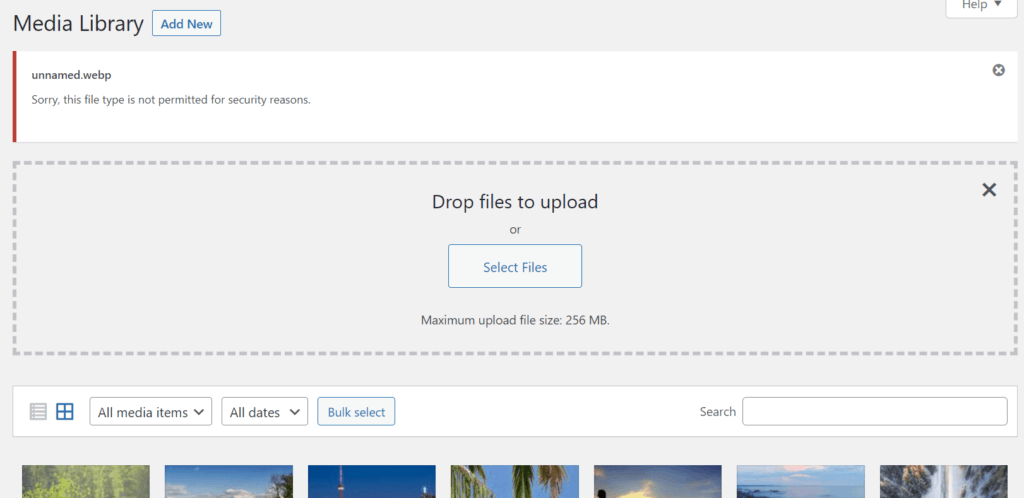
If you try to Upload WEBP Images on your WordPress website directly, WordPress doesn’t allow you to do that. You will be shown the following error. It will say that “Sorry, this file type is not permitted for security reasons.”

Follow the step-by-step tutorial and after that, you will able to Upload WEBP Images on your WordPress website without adding any extra plugin.
Step 1: Copy the following code.
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
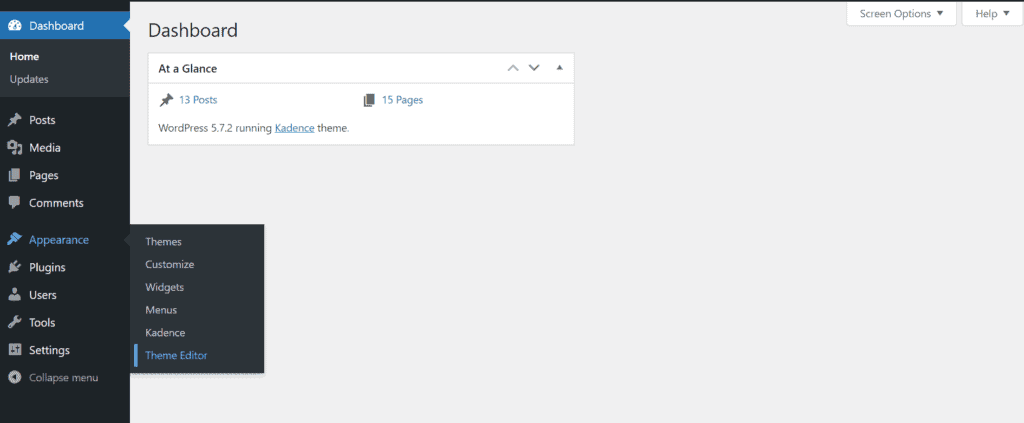
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);Step 2: Open your WordPress Admin dashboard. After that hover on Appearance.
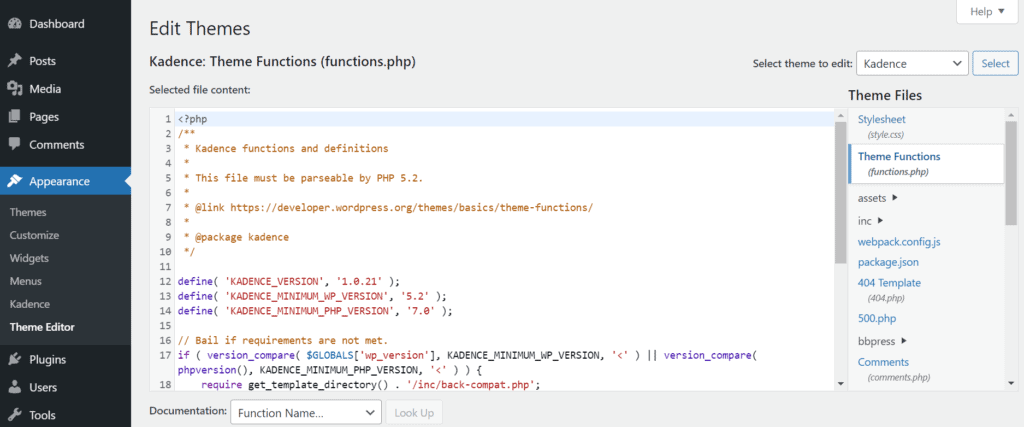
Step 3: You will see the option – Theme Editor. Click on that.

Step 4: Now you will see a coding panel. In the sidebar, you will Theme Files section. In that section, you have to find Function.php named Theme Functions. Click on that.

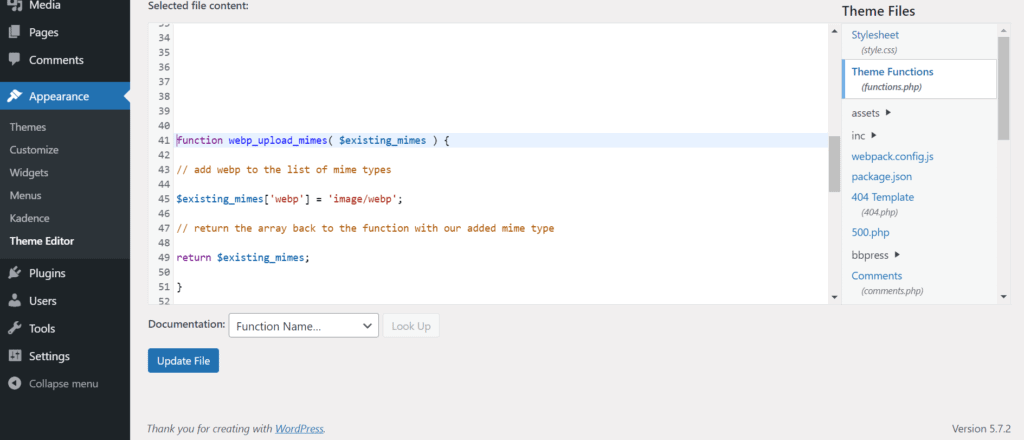
Step 5: Now paste the code at the last lines. After that click on the update file button.

Step 6: Hooray, It is done now. Now You can upload WEBP Images to your WordPress website directly.
Frequently Asked Questions
Conclusion
I hope that after reading this article carefully, you will be able to Upload WEBP images on your WordPress website without adding any extra Plugins.
If you can not still Upload WEBP images, please comment down below in the comment section. I will reply and help you to solve this problem.
If you liked this article please share it with your friends or on your social media. You can join our Facebook group or telegram group to discuss with me. Please bookmark our website if you want to get tutorials, reviews, tips, and many kinds of stuff related to Blogging and WordPress.