Do you want to Upload SVG Format Images on your WordPress Website without any security risk?
In this blog post, we will tell you how you can Upload SVG Format Images on your WordPress Website without any security risk.
SVG Images
An SVG file, short for scalable vector graphic files, is a standard graphics file type used for rendering two-dimensional images on the internet. Unlike other popular image file formats, the SVG format stores images as vectors, which is a type of graphic made up of points, lines, curves, and shapes based on mathematical formulas.
You can use SVG images in logos, icons, and illustratons.
SVGs are great for line art, logos, animated images, and graphs since they are simple enough to use vector graphics. Logos tend to be simple, easily-recognized symbols representing a brand, and icons are simple and can potentially change colors or animate while interacting with them.
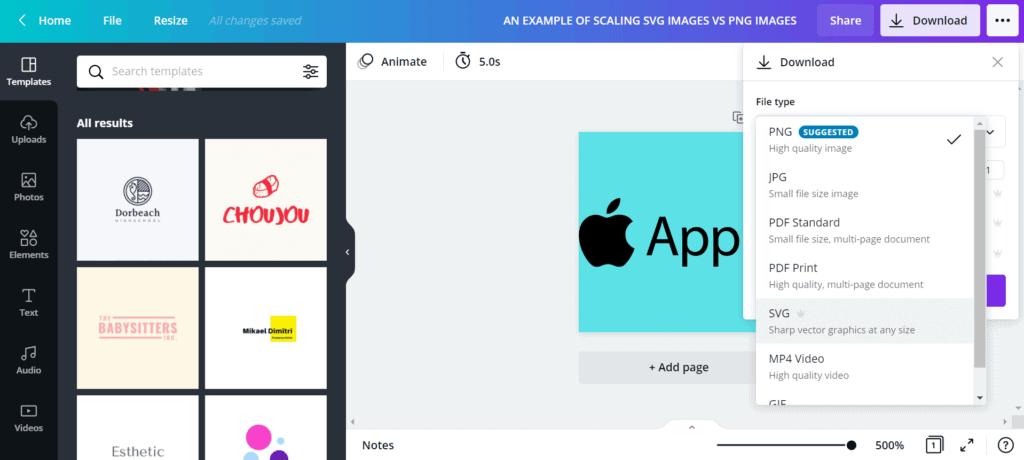
Example of scaling SVG images vs PNG images
SVG images
This is an SVG image. I created it with Canva Pro. It is 50px by 50px wide. The second image is the same first image but I have scaled it 2 times.
You can clearly see that there is no quality loss in both images.
PNG images


This is a PNG image. It is 50px by 50px wide. The second image is the same first image but I have scaled it 2 times.
You can clearly see that by scaling PNG images it will lose quality will not visible properly by scaling more.
Adavtages of SVG images
- They can scale to any size, without becoming pixellated
SVGs are vector graphics, meaning that the paths in the graphics are based on coordinates relative to one another instead of using pixels. After scaling a standard image file type (JPEG, PNG, GIF, etc), it will start looking pixellated because there isn’t enough data in the image to fill the available space. To fill the space, pixels are scaled up, and small boxes of color begin to appear. If an SVG is scaled, the distance between points is calculated, and the paths joining them will remain just as sharp. - In most cases, they are a significantly smaller file size
So long as it isn’t very detailed, an SVG image usually is a small file size than other image file types, this will be quicker loading on your website. Pixel-based images and videos are one of the main reasons websites take longer to load, and SVGs can make a noticeable improvement. - They’re interactive
Standard images are just pixels — tiny squares of colors grouped closely together to display something as a whole. In SVG images, each object can be a grouping of paths, circles, squares, etc, and that group can be animated and/or interactive. For example, you can hover over it, and it can move upward and fade to a different color, whereas standard images cannot.
Disadvantages of SVG images
- Cannot support as much detail
Since SVGs are based on points and paths instead of pixels, they can’t display as much detail as standard image formats. For example, photos are usually best displayed as JPEGs online because of their relatively small file size, and their pixel-based nature will allow them to show a higher density of colors. - SVG doesn’t work on legacy browsers
Legacy browsers, such as IE8 and lower, don’t support SVG. However, since this browser is rapidly vanishing, has a very low usage rate, and hasn’t been supported by Microsoft for years, the benefits of using SVGs outweigh this factor.
Difference between SVG and PNG Images
SVG and PNG both are a type of image format to store images. SVG is a vector based image format where an image is represented by a set of mathematical figures and PNG is a binary image format and it uses a lossless compression algorithm to represent images as pixels.
Following are the important differences between SVG and PNG.
| Point | SVG | PNG |
|---|---|---|
| Full Form | SVG stands for Scalable Vector Graphics. | PNG stands for Portable Network Graphics. |
| Image type | SVG images are vector based. | PNG images are pixel based. |
| Extensions | SVG images use .svg extension. | PNG images use .png extension. |
| Editable | SVG images are editable. | PNG images are not editable. |
| Usage | SVG images are used in devices using high resolution images. | PNG images are generally used in image creation. |
| Basis | SVG images are made up of paths and shapes. | PNG images are made up of pixels. |
| On Zoom | SVG image quality remains the same while zooming. | PNG image quality degrades while zooming. |
Create SVG Images
If you want to create your own SVG images then you should use these tools.
If you are a Canva Pro user then you can easily download your images as SVG in Canva. But there is no option of SVG images with Canva Free plan.

Adobe Illustrator is the best tool if you want to create professional SVG images. You can create an image and save it as an SVG image in Adobe Illustrator.
If you want to convert your PNG images or JPG images into SVG images then you should use Covertio Tool. Covertio can convert your PNG or JPG files to SVG files online & free.
Upload SVG Images in WordPress
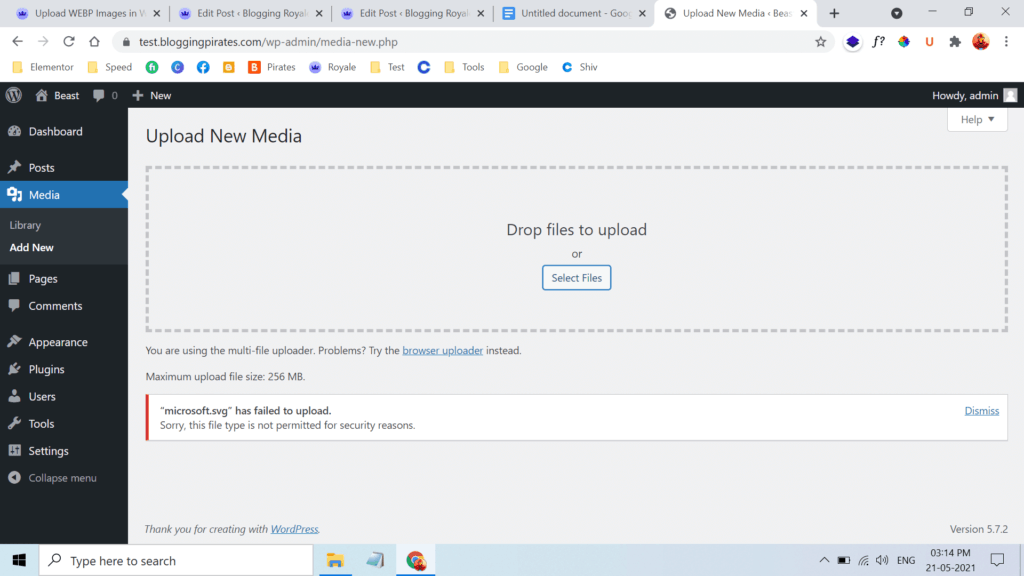
If you try to Upload WEBP Images on your WordPress website directly, WordPress doesn’t allow you to do that. You will be shown the following error. It will say that “Sorry, this file type is not permitted for security reasons.”

Follow this step-by-step tutorial and after that, you will able to Upload SVG Images on your WordPress website directly in a secure way.
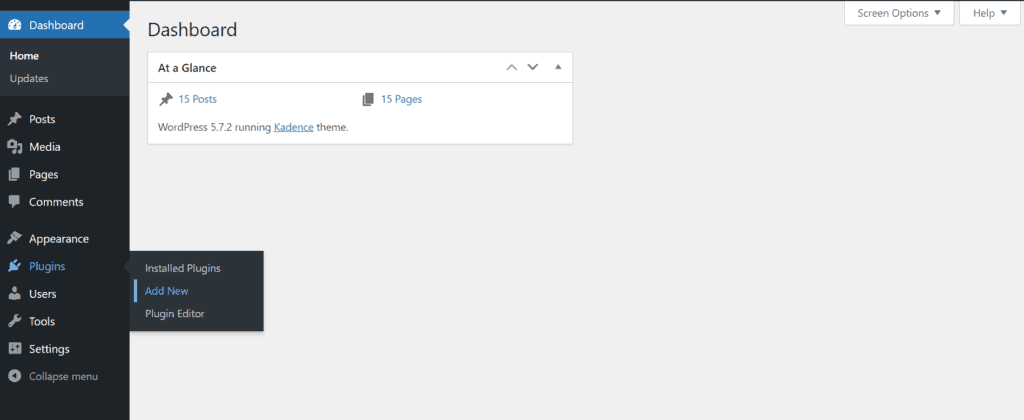
Step 1: Open your WordPress website dashboard. Then click on Plugins >> Add New.

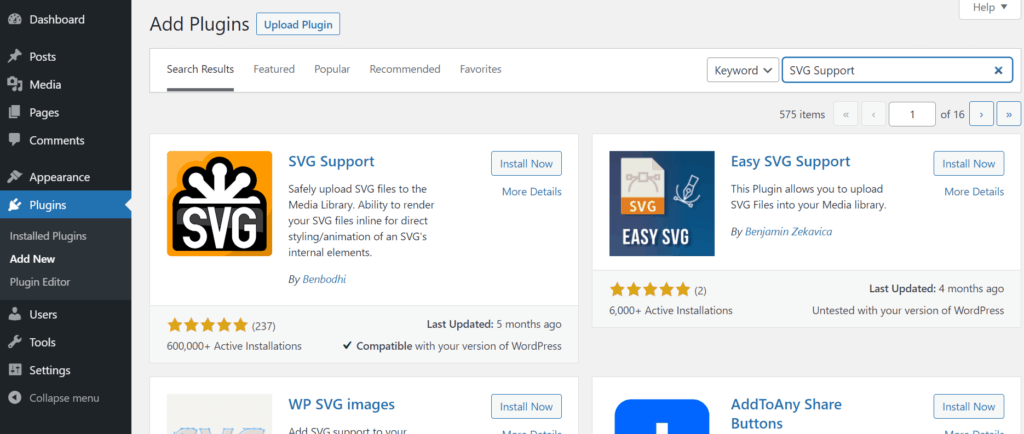
Step 2: Type “SVG Support” in the search box and search it.
Step 3: Install and activate SVG Support Plugin by benbodhi. It has 600,000 plus Installs with 227 5 star reviews. Safe SVG is also a good plugin if you do not want to use SVG Support.

Step 4: Click on Settings >> SVG Support. There you will see the basic settings of SVG Support. You can tune it according to your website. But the default setting is good, if you do not know more about that options just leave it as it is.
Step 5: Hooray, It is done now. Now You can upload SVG Images to your WordPress website directly without any security issue.
Frequently Asked Questions
Conclusion
I hope that after reading this article carefully, you will be able to upload SVG images on your WordPress website without adding any extra Plugins.
If you can not still Upload SVG images, please comment down below in the comment section. I will reply and help you to solve this problem.
If you liked this article please share it with your friends or on your social media. You can join our Facebook group or telegram group to discuss with me. Please bookmark our website if you want to get tutorials, reviews, tips, and many kinds of stuff related to Blogging and WordPress.